Highcharts
Retour d’expérience dans la manipulation de la librairie
Dans le contexte EMOLGINE, on a pu expérimenter cette librairie dans l’affichage des nuages de points représentant les molécules, l’affichage d’un organigramme pour décrire le protocole de traitement utilisé et dans l’affichage des relations de similarités entre molécules. A chaque contexte son graphe le plus adapté. Deux difficultés à surmonter : la première difficulté est le passage des données et l’affichage des graphiques, la deuxième difficulté est la récupération des interactions de l’utilisateur sur ces graphiques. L’usage de ces graphiques sert pour le représentation d’un ensemble de données et pour naviguer dans ces données.
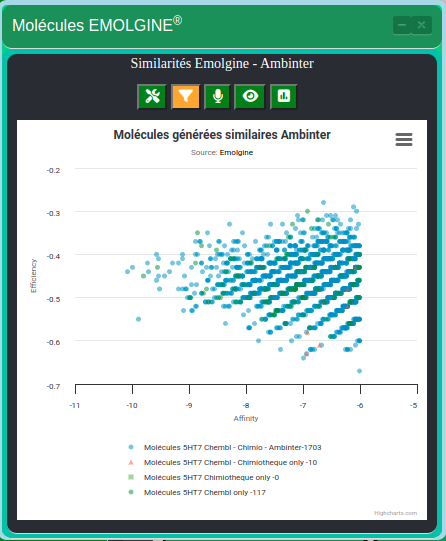
Illustrations : nuage de points sous Highcharts

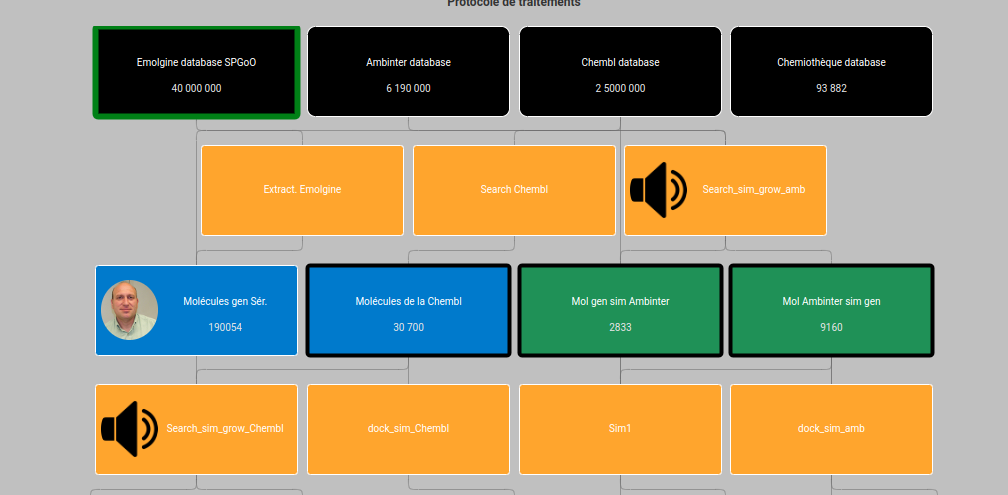
Exemple d’organigramme sous Highcharts :

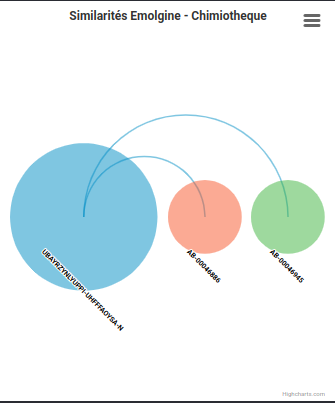
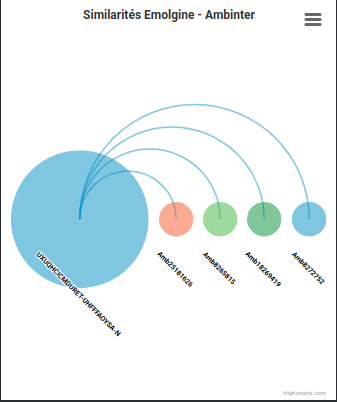
Exemple de représentation de liens entre les molécules :


Exemple de la construction du premier graphe :
Libraires JS à inclure pour l’utilisation de ces graphes
<script src="/personnalisation/code/highcharts.js"></script>
<script src="/personnalisation/code/modules/exporting.js"></script>
<script src="/personnalisation/code/modules/sankey.js"></script>
<script src="/personnalisation/code/modules/arc-diagram.js"></script>
<script src="/personnalisation/code/modules/organization.js"></script>
<script src="/personnalisation/code/modules/heatmap.js"></script>
<script src="/personnalisation/code/highcharts-more.js"></script>
<script src="/personnalisation/code/modules/treemap.js"></script>
<script src="/personnalisation/code/modules/treegraph.js"></script>
<script src="/personnalisation/code/modules/export-data.js"></script>
<script src="/personnalisation/code/modules/accessibility.js"></script>Code pour le traitement du graphe
Code
const trace_graphique_Nuage=function(KEY, Serie, Title,Source, fct, axes=["Affinity","Efficiency"]) {
const chart=Highcharts.chart('container_'+ KEY, {
width:500,
height:500,
chart: {type: 'scatter',zooming: {type: 'xy'}},
title: {text: Title},
subtitle: {text: Source },
xAxis: {
title: {text: axes[0]},
labels: {format: '{value} '},
startOnTick: true,
endOnTick: true,
showLastLabel: true
},
yAxis: {
title: {text: axes[1]},
labels: {format: '{value} '}
},
legend: {enabled: true},
tooltip: {
formatter: function () {
return `The value for <b>${this.key}</b> is <b>${this.id}</b>`;
}
},
plotOptions: {
scatter: {
cursor: 'pointer',
point: {
events: {
click: function () {
fct(this.id);
}
}
},
marker: {
radius: 2.5,
symbol: 'circle',
states: {
hover: {
enabled: true,
lineColor: 'rgb(100,100,100)'
}
}
},
states: {
hover: {
marker: {enabled: false }
}
},
jitter: { x: 0.005 }
}
},
series:Serie
});
return chart;
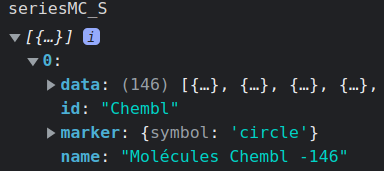
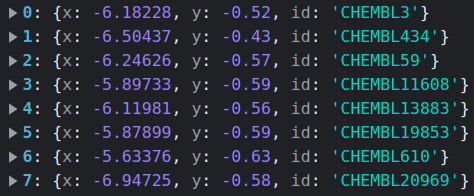
}Structure de la série


Interaction avec ces objets graphiques :
Comment gérer l’événementiel sur ce type de graphique ?
En un mot quelles sont les possibilités d’interaction que l’on offre aux utilisateurs sur ce type de graphe.
Quelles sont les interactions prises en compte par la librairie et quelles sont les interactions que l’on peut développer ?
Pris en compte par la librairie
- zoom => seul l’indication du type xy est à indiquer dans le paragraphe chart.
- affichage et masquage des séries : à l’aide de la légende.
- les déplacements de la souris au dessus du point du nuage => l’affichage associé est décrit dans le paragraphe tooltip.
A compléter :
click : la gestion de l’événement click sur le graphe est indiqué dans le paragraphe plotOptions et l’aiguillage vers le traitement souhaité dans la partie points / events.
point: {
events: {
click: function () {
fct(this.id);
}
}
